Gushのスタイル編集 :番号リストの反映
スタイル編集前の状態
並行して書いているブログの下書きをしているときに[番号リスト]を適用してもプレビュー画面に反映されないので困っていました。
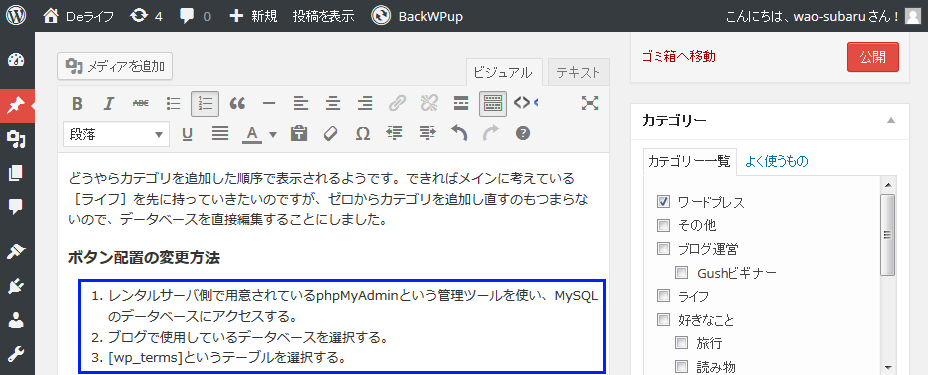
投稿画面(ビジュアル)では↓のように番号表示になっているのですが、
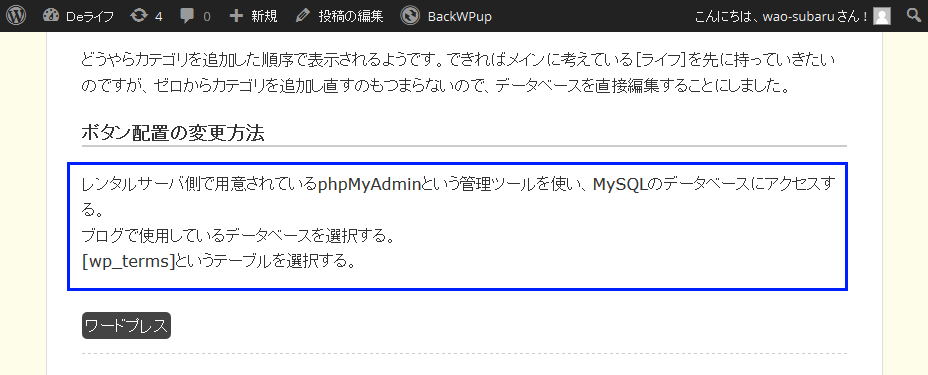
プレビュー表示にすると、こんな感じ↓
スタイルの定義に問題があることはなんとなく分かるのですが、どこをどう弄れば良いのやら。ネットでググッてみてもうまく探せないし、対処方法が分からず困っていたら…。
Gush2公開!
Gushを使い始めたばかりなのに、もうGush2かぁ…と思いつつ、ローカル環境のWordPressにインストールしてみると…。あれっ?同じ文章、同じ設定なのにちゃんと番号表示になっているではないですか?
そこで、GushとGush2のスタイルシート(Style.css)を見比べてみました。番号リストにするためのタグは<ol>…</ol>なので、それを目当てに探します。
Gush2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/*-------------------------------------- 記事内指定 --------------------------------------*/ #article_body ul { list-style: url(images/checkmark.png) inside; margin-bottom: 24px; } #article_body ol { list-style: decimal inside; margin-bottom: 24px; } #article_body ul li, #article_body ol li { margin: 0.8em 0; padding-left: 1em; text-indent: -1.5em; margin-left: 0.5em; } #article_body ul > ul, #article_body ol > ol { margin: 0.8em 0 0 1em; } |
Gush2には、”記事内指定”の欄にそれらしきものが記述されています。
Gush
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*-------------------------------------- 記事内指定 --------------------------------------*/ #entry_body ul { list-style: url(images/checkmark.png) inside; margin-bottom: 24px; } #entry_body a { text-decoration: underline; } |
Gushには、”記事内指定”の欄に<ol>…</ol>の記述が見当たりません。
比較した結果、↓なんとなくこれが目当てのタグのような気がしてきました。
#article_body ol {
list-style: decimal inside;
margin-bottom: 24px;
}
#article_body ul li,
#article_body ol li {
margin: 0.8em 0;
padding-left: 1em;
text-indent: -1.5em;
margin-left: 0.5em;
}
GushとGush2ではcssの適用先を記載したidセレクタ(#で始まるワード)が違うようなので、#article → #entryに書き換えたで、#entry_body ul {…}の下に追記しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/*-------------------------------------- 記事内指定 --------------------------------------*/ #entry_body ul { list-style: url(images/checkmark.png) inside; margin-bottom: 24px; } #entry_body ol { list-style: decimal inside; margin-bottom: 24px; } #entry_body ul li, #entry_body ol li { margin: 0.8em 0; padding-left: 1em; text-indent: -1.5em; margin-left: 0.5em; } #entry_body a { text-decoration: underline; } |
編集後の状態

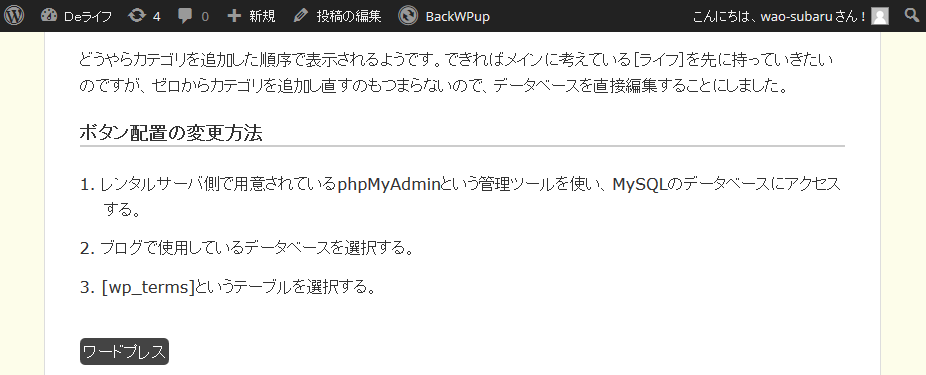
番号が反映されました^^) 行間が少し開き気味ですがこれはこれで良いような気もしますのでひとまずこれで一件落着です。
ご一読ありがとうございました。
スポンサーリンク








Your Message